- alt 태그란?
블로그에 이미지를 넣을 경우 긴 단어로 설명할 것을 간단하고 이해하기 쉽게 보여줄 수 있습니다. alt 태그는 대체 텍스트로 이미지에 추가하여 해당 내용을 텍스트로 설명해 줍니다. 따라서 시각 장애인이 게시글을 볼 때, 구글 봇이 사이트를 스캔할 때 이미지를 해석하는데 용이하도록 해줍니다.
- alt 태그의 중요성
티스토리 블로그는 네이버에서 유입이 거의 일어나지 않습니다. 그렇다 보니 다음 검색에만 의존할수 밖에 없습니다. 그러나 네이버와 다음 검색량을 비교해 봤을 때 상당히 차이가 납니다. 그렇다고 티스토리의 한계를 그대로 받아들이고 적은 검색량에는 만족할 수 없습니다.

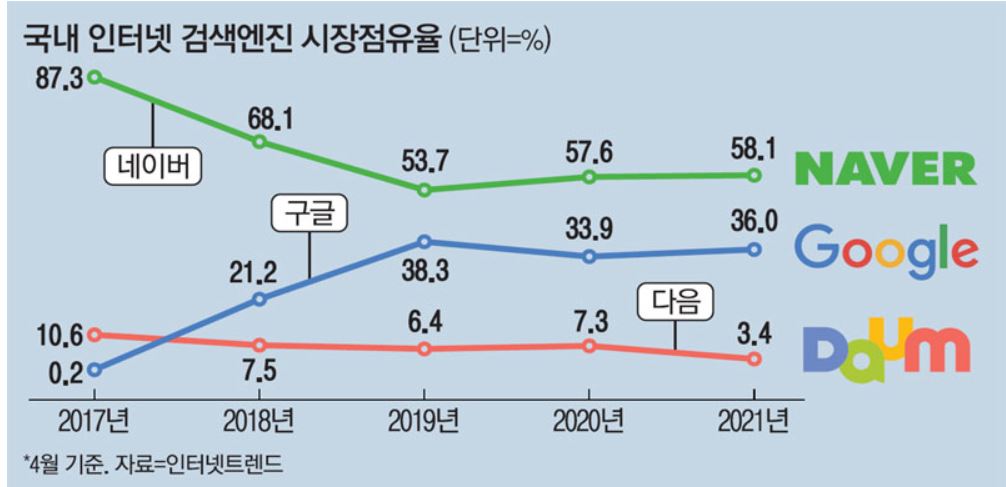
네이버에서 받아주지 않는다면 점유율 2위인 구글에서 검색 유입을 늘려 블로그를 활성화해야 적어도 유의미한 수입이 날 수 있을 것입니다. (물론 이것은 애드센스를 통과한 이후의 이야기이지만...) 그리고 구글이 네이버와 비슷한 시장점유율을 가질 날도 얼마 남지 않은 것 같기도 합니다......
alt 태그의 중요성은 구글의 유입을 늘릴 수 있다는 데 있습니다. 구글 SEO(검색엔진 최적화)에 부합하기 위해서는 이미지에 alt 태그를 삽입해야 합니다. 구글 SEO에 부합할수록 블로그의 게시글이 검색어 상단으로 갈 가능성이 생깁니다.
- alt 태그 삽입 방법
넣는 방법은 HTML 모드로 전환하여 이미지에 alt="설명하는 글을 넣어주세요"를 넣는 것입니다.
| HTML 모드로 보면 위의 시장점유율 그림은 아래와 같이 보입니다. [##_Image|kage@STrjr/btq5IsSMIzy/tK18udDTL3KSe5Blvmx3zk/img.jpg|alignCenter|data-origin-width="1006" data-origin-height="487" data-filename="네이버구글다음.JPG" width="634" height="307" data-ke..........(생략) 1. ##_Image|kage@STrjr/btq5IsSMIzy/tK18udDTL3KSe5Blvmx3zk/img.jpg|alignCenter : 그림 주소 2. data-origin-width="1006" data-origin-height="487" : 데이터 원본 크기 3. data-filename="네이버구글다음.JPG" : 데이터 파일 이름 4. width="634" height="307" : 조절한 크기 4번 뒤에 ALT 태그를 삽입해줍니다. |
이렇게 ALT 태그를 삽입해주면 시각 장애인 그리고 구글 봇에게 친절한 글이 될 것입니다.
유입도 많아 질 것이고요 ㅎㅎ
'기타(부동산, 블로그 등)' 카테고리의 다른 글
| 애드센스 승인 팁 : 가치가 별로 없는 콘텐츠 해결 방법 (7) | 2022.02.13 |
|---|---|
| 5차 재난지원금 대상과 신청 일자는? (0) | 2021.09.06 |
| 상계 주공 실거주와 투자로 좋을까? - 재건축을 노려볼까 (0) | 2021.05.05 |
| 비트코인 하는 법 (0) | 2021.04.03 |
| 돈 되는 키워드를 찾는 사이트 - 우버서제스트 (0) | 2021.03.28 |




댓글